Modern und Mobile
mit responsiven Webdesign

Konzept, Design & Usability
Ein erfolgreicher Internet-Auftritt soll Ihre Firmenphilosophie widerspiegeln, aktuell informieren, emotional Ansprechen, Mehrwert schaffen und natürlich auch in den Suchmaschinen gefunden werden.
Idee
Konzept
Design
Programmierung
Suchmaschinenoptimierung
Pflege
Im Wesentlichen sind zur Erstellung eines Konzepts folgende Fragen zu beantworten:
- Was soll erreicht werden (Zielsetzung und Mehrwert)
- Wie ist die Schnittstelle und Ihre Ressourcen (Anforderungen an das CMS / Datenbank)
- Technische Umsetzung (Wahl der Technologien)
- Design und CI/CD-Vorgaben
- Informationsarchitektur
- Wie kann der Kunde emotional angesprochen werden
- Einbezug von sozialen Medien (wenn ja, welche und wer ist für den Inhalt verantwortlich)
- Welche Mittel stehen zur Verfügung (Budget)
- Projektabwicklung (Zuständigkeit und Termine)
- Suchmaschinenoptimierung (Wording, Zuständigkeit intern / extern)
- Projektveröffentlichung, Pflege und Weiterentwicklung
Design & Usability
Ein Design ohne Inhalt ist kein Design, sondern nur Dekoration – aber Inhalt ohne Design wird weggeklickt.
Unser Design «führt» den Betrachter, transportiert Ihre Botschaft und Ihre Corporate Identity.
Wir entwickeln ein visuelles Konzept welches die von Ihnen gewünschten Emotionen weckt und geben Ihrem Internet-Auftritt ein eigenständiges Profil.
Dabei legen wir grossen Wert auf eine einfache und klare Handhabung der Webseite und schaffen mit der Typografie Hierarchien. Das garantiert den übersichtlichen Zugang zu Ihren Produkten und Informationen und somit den Erfolg Ihres Internet-Auftritts.
Für Ihren Internet-Auftritt, erstellen wir zwei bis drei Gestaltungsvorschläge auf Basis Ihres Firmen CI/CD. Sie haben somit die Wahl aus verschiedenen Varianten, aus welchem dann schlussendlich der Internet-Auftritt entwickelt werden soll.
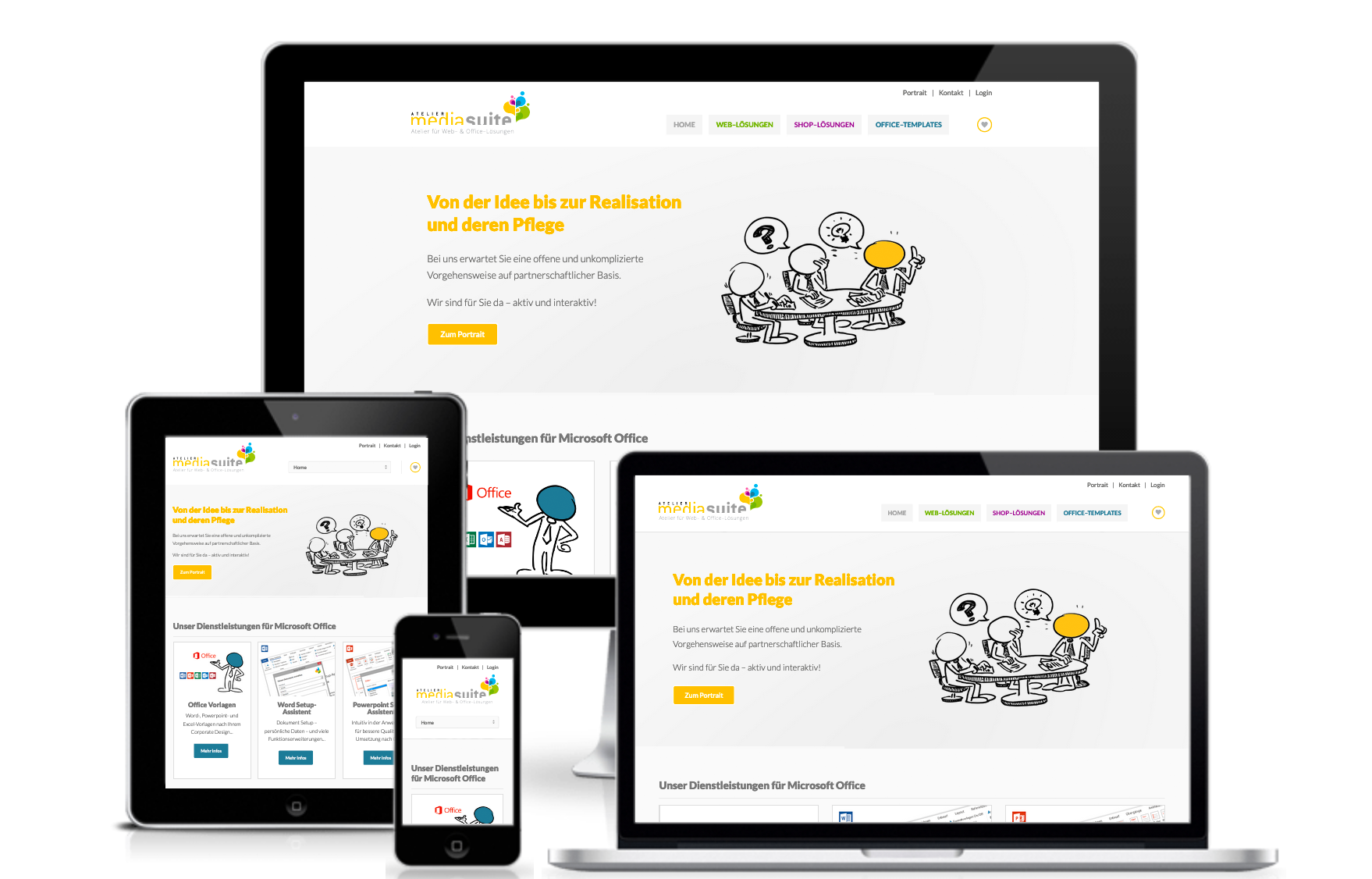
Responsives Webdesign (mobiles Webdesign)
Bei uns ist das Standard!
Und ein mobiles Webdesign muss von Beginn an entsprechend konzipiert werden.
Beim «responsives Webdesign» oder «mobilen Webdesign» passt sich das Layout, Bildgrössen und Textgrösse an das Endgerät an. Dies ermöglicht die Darstellung für Computer-Bildschirme, Tablets oder Smartphones (oder andere Mobile Gräte) unterschiedlich und optimal darstellen zu können, ohne das verschiedene Versionen erstellt werden müssen. Es gibt also nur ein Webdesign, welches unterschiedlich gesteuert wird. Die eigentliche Steuerung (also wie sich die Webseite auf den verschiedenen Endgeräten darstellt) übernimmt der CSS-Code und JavaScript-Code.
Auch kann das Design auf einer Bildschirmgrösse von 1280 bzw. 1440 Pixel erstellt werden und nicht wie herkömmlich nur 1024 Pixel. Dies ist bei den heute üblichen grossen Bildschirmen mit hoher Auflösung, ein zusätzlicher Nutzen.
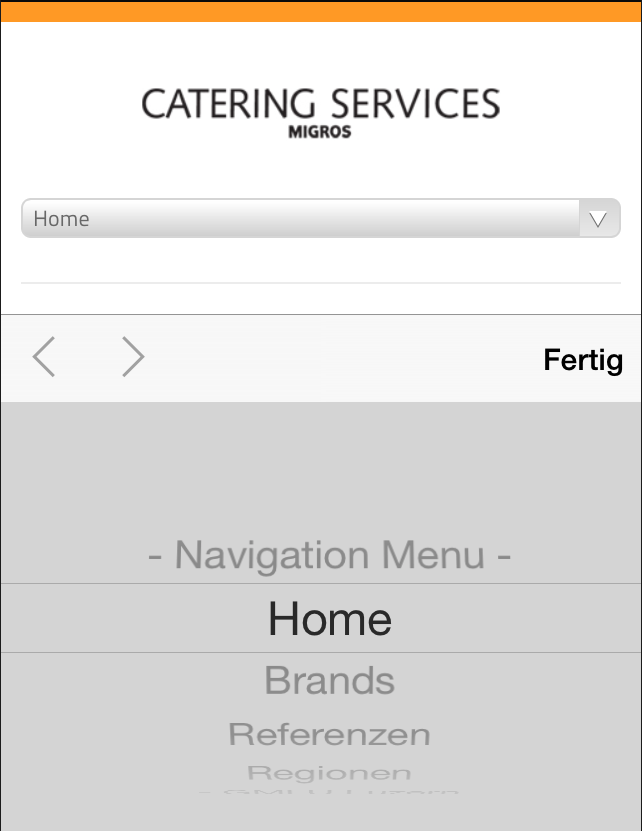
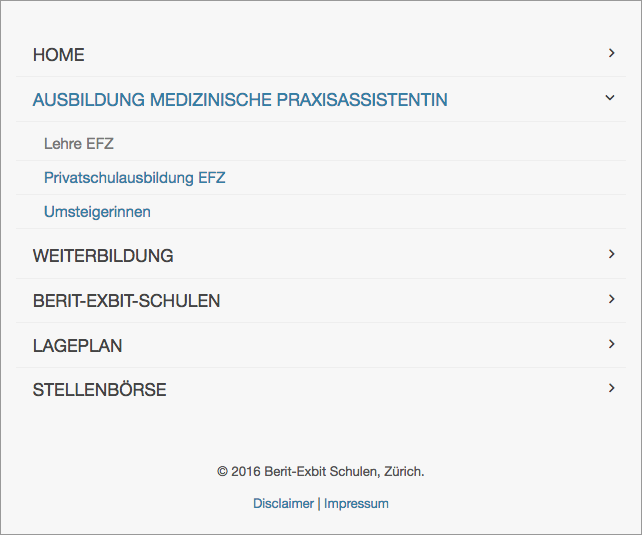
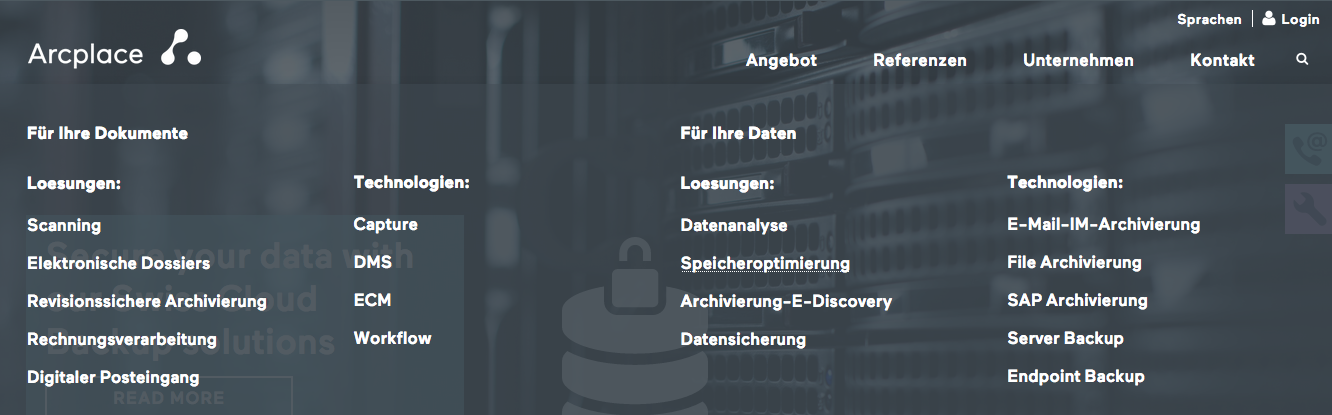
Navigation im responsives Webdesign
Eine Navigation responsive darzustellen, ist nicht ganz einfach. Die Navigation in einem Mobilen-Webdesign wird anders aufgebaut. Hierfür gibt es unterschiedliche Frameworks wie zB. «Bootstrap».
Referenz-Beispiele der gängigsten Navigationsmöglichkeiten: